서비스 내용
서비스 내용
수업에서 배운 React Native를 활용해 실습 프로젝트로 간단한 링크 저장 애플리케이션을 개발했습니다. 자주 방문하는 웹사이트를 쉽게 저장하고 관리하고자 하는 필요에서 시작된 이 프로젝트는 모바일 앱 개발에 대한 실질적인 경험을 쌓는 기회였습니다.
 기능
기능
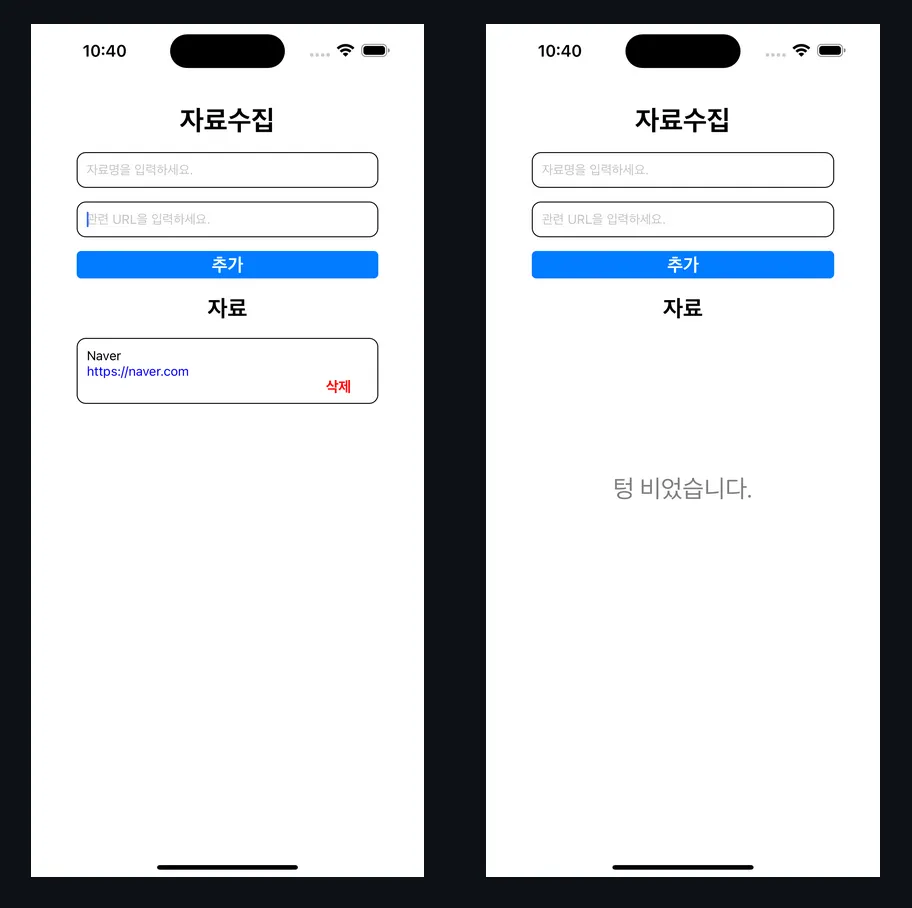
홈 화면
•
자신이 기억하고 싶은 링크를 간단히 저장 할 수 있는 화면 입니다.
 사용 기술 및 라이브러리
사용 기술 및 라이브러리
React Native
•
정규 교과과목 수업 프로젝트
학생들이 기술을 익히고, 실제로 어플리케이션을 구현하는 경험을 쌓기 위해 해당 기술 강제
 맡은 역할
맡은 역할
프로젝트 전체 담당
•
링크 및 제목 Input Form 구현
•
링크 추가 기능 구현
•
링크 삭제 기능 구현
•
링크 클릭시 이동 기능 구현
 겪었던 어려움
겪었던 어려움
OpenURL을 할 시 열리지 않는 URL이 발생하여 예외처리를 구현하여야 했습니다.
 해결 방안
해결 방안
함수 기능 활용
•
React Native에 내장 되어있는 Linking 이라는 기능을 사용하여 canOpenURL이라는 아래의 코드를 통해 예외처리를 발생하도록 구현하였습니다.
const openUrl = async (url) => {
const supported = await Linking.canOpenURL(url);
if (supported) {
await Linking.openURL(url);
} else {
Alert.alert("오류", "URL을 열 수 없습니다: " + url);
}
};
JavaScript
복사
 성과
성과
React Native의 Linking 기능을 활용해 URL 열기 예외처리를 구현하면서 모바일 환경에서의 에러 처리를 배웠습니다. 또한, Expo를 사용한 빠른 프로토타이핑 경험은 모바일 개발 워크플로우에 대한 이해를 높였습니다. 이 프로젝트는 앱 개발에 대한 흥미를 키우며, 이후 더 복잡한 모바일 프로젝트에 도전하는 계기가 되었습니다.