서비스 내용
서비스 내용
학교에서 배운 HTML과 CSS를 활용해 Spotify 웹사이트의 홈 화면을 클론했습니다. 이 프로젝트는 UI 퍼블리싱 기술을 익히고, 실제 서비스의 디자인을 재현하며 웹 개발의 실질적인 감각을 키우기 위해 시작되었습니다.
 기능
기능
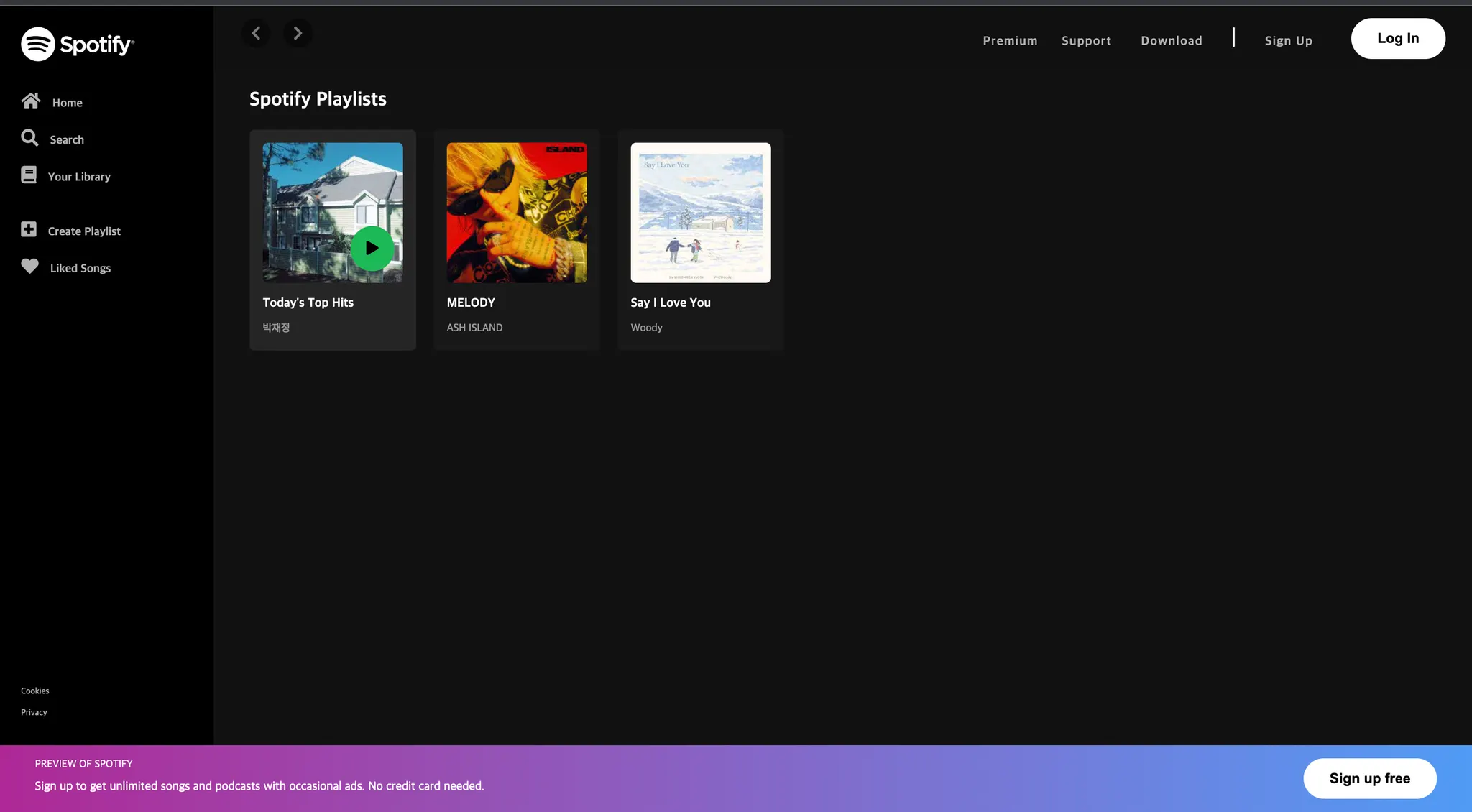
홈 화면
•
Spotify 의 홈 화면 페이지를 퍼블리싱 하였습니다.
 사용 기술 및 라이브러리
사용 기술 및 라이브러리
HTML + CSS
•
HTML, CSS은 기본적인 웹 개발 기술로, UI를 구현하는 데 적합합니다.
•
간단한 페이지 구현이기에 간단한 UI 구성에 적합한 HTML, CSS를 채택하였습니다.
 맡은 역할
맡은 역할
•
HTML을 활용한 구조 설계
•
CSS를 통한 스타일 지정
 겪었던 어려움
겪었던 어려움
Spotify 처럼 구현하기 위한 CSS 구성에 어려움을 겪었습니다.
 해결 방안
해결 방안
 성과
성과
CSS 속성을 하나씩 수정하며 Spotify의 디자인을 재현하는 과정에서 CSS의 세밀한 조정과 문서 참조의 중요성을 배웠습니다. W3Schools와 같은 공식 문서를 활용해 문제를 해결하면서 자료 조사 능력이 향상되었고, 이는 이후 UI/UX 작업에서 큰 자산이 되었습니다. 이 프로젝트는 CSS에 대한 자신감을 키우며, 프론트엔드 디자인에 대한 흥미를 더욱 깊게 했습니다.